How to Read Ob1 With a Code Reader

In this article, I will assist you larn Web Development past following the shortest path possible. To become this near out of this guide, I urge you lot to leave all your distractions behind for 10 minutes and focus.
To help anyone and everyone get started, I'll provide y'all with a drove of excellent free resource to learn Web development.
Then permit'south become started.
How I Started Learning Spider web Development
I was in my beginning year of Engineering, studying Electronics and Telecommunication Engineering. I wasn't at all interested in coding and all that tech stuff.
Until one 24-hour interval.
Accidentally, i of my friends recommended a Udemy Course to me on Web Evolution. Before that, I didn't fifty-fifty know about Web Evolution since I didn't have a technical background, and I wasn't trying to learn new skills.
So I didn't know what HTML, CSS, and all that techy stuff was about. My friend let me sentry the class on his own Udemy account.
Well, I ended up watching the class two hours a day because I liked it. Just at that fourth dimension I wasn't practicing coding on my laptop similar many of you.
Within days, I learned the basics of HTML and CSS. After that, I started up my laptop and tried to create websites based off what was taught in the course.
And in this way I started to larn about Web Development.
How to Get Started equally a Front Spider web Programmer

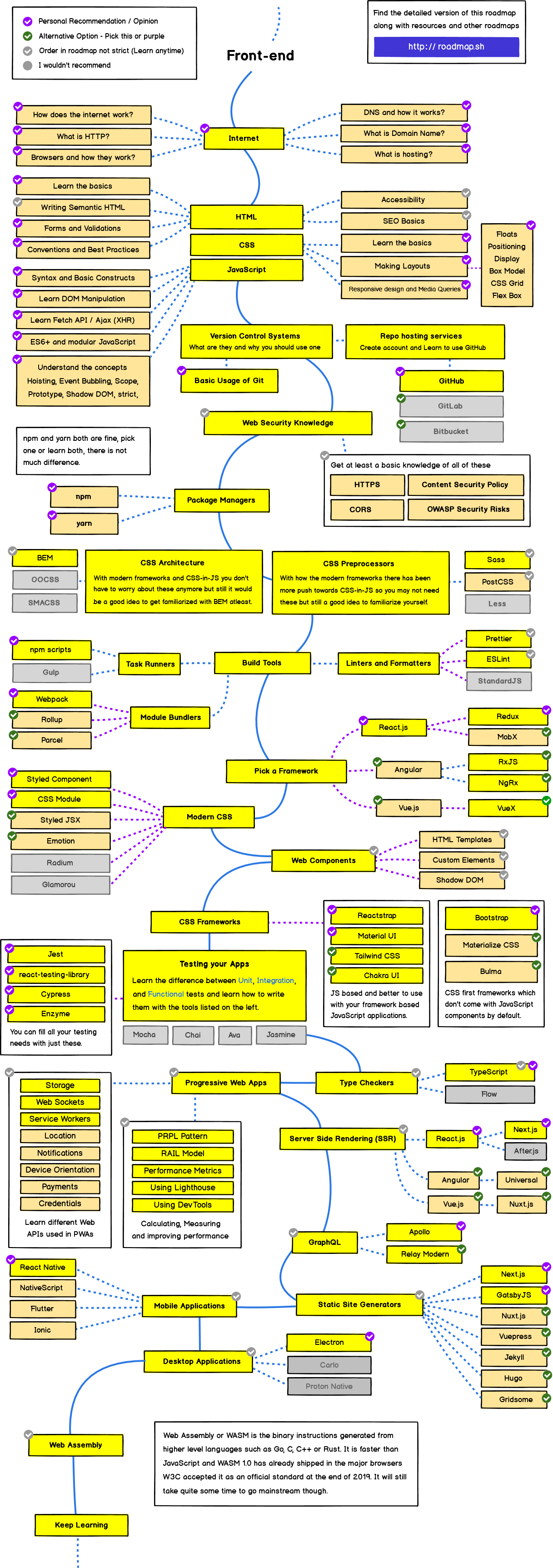
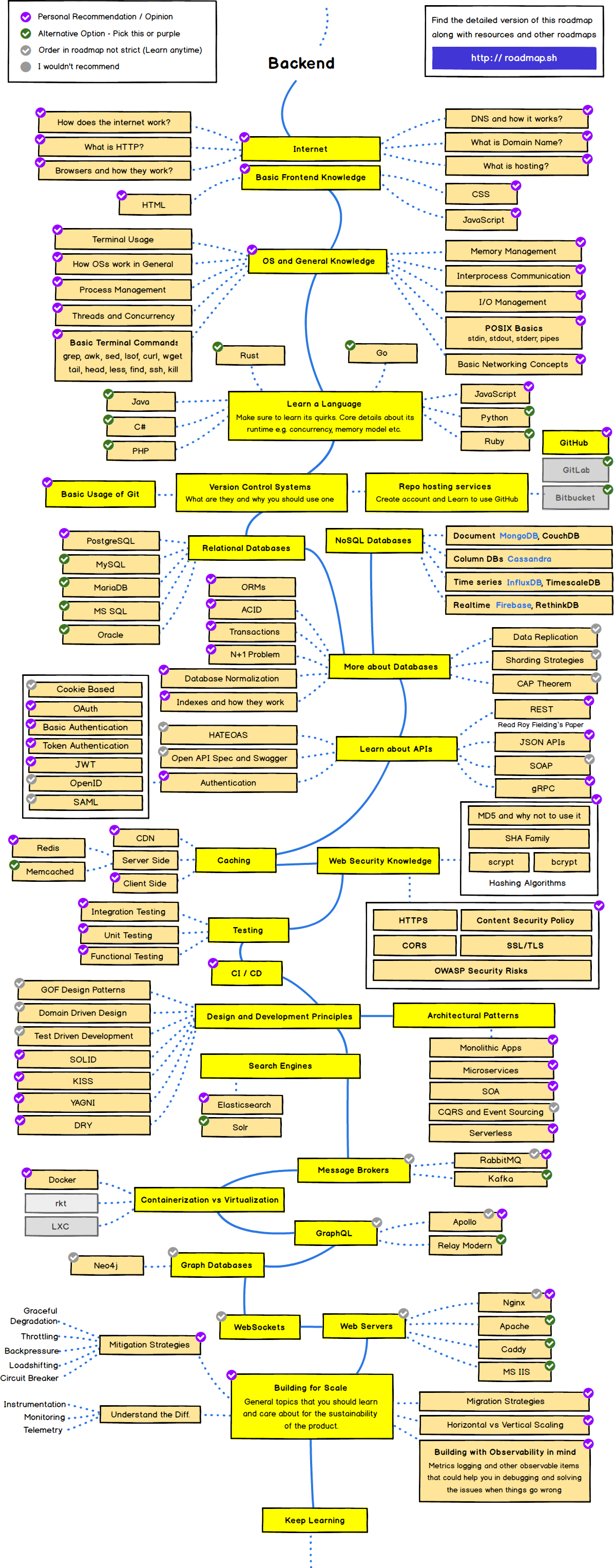
Here you lot can encounter a broad roadmap for front stop Web Developers. If yous haven't seen information technology before, read through information technology to get a sense of the overall path.
There's a lot to take in – only in this article, I am going to help you lot create a shorter path to learn Web Evolution.
Earlier we dive into the skills you demand to learn to become a web developer, you lot should know that web development isn't a single concept or discipline. Information technology has numerous subfields in it.
You lot can focus on front end evolution, dorsum end development, graphic blueprint, and and then on. We'll start with the front end now.
For Front-end development, you need to learn HTML, CSS, JavaScript, and a library or framework like React, Athwart, or Vue.js.
So now let's talk in more particular near what front development is and what you need to learn.
What is Front Evolution?
The front stop of an application typically refers to the layer that represents the UI (user interface). This can include annihilation from a static site with HTML and CSS to a full React app that powers the UI. - Colby Fayock
There are some basics y'all'll need to know for Front end-end Web Evolution. They are:
- HTML
- CSS
- JavaScript
HTML and CSS utilise to create static websites.
What is HTML?
HTML stands for Hypertext Markup Language. Information technology is used to add together content to a website. The information which y'all see on a particular website is just visible because of HTML. You lot can run HTML lawmaking in an IDE similar Visual Studio, Sublime Text, Atom, and many more.
HTML consists of tags similar <h1> (for heading) and <p> (for paragraph).
For instance:
<!DOCTYPE html> <html> <torso> <h1>How-do-you-do, Readers</h1> <p>Yous are good to go.</p> </torso> </html> This is some bones syntax for HTML. We have to write code inside torso tags to display on Spider web pages. Here nosotros're displaying an h1 tag with a paragraph tag.
The output of this code will look similar this:

What is CSS?
CSS is an acronym for Cascading Manner Sheets. Y'all apply information technology to create styling for a Website and then that information technology looks bonny.
In one case again, inspect the in a higher place HTML code. Information technology doesn't display background colour or shadow. This is considering nosotros haven't practical CSS to it yet.
Then, CSS enhances HTML and tells elements how to display on Web pages.
CSS consists mainly of 3 types:
- Inline CSS.
- Internal CSS.
- External CSS.
To aid y'all to understand a bit better, we will use Inline CSS. Inline CSS is a type of CSS where you can add style properties inside HTML tags.
For example, here we have added a fashion property to the trunk tag. We just changed the trunk'south background-colour to pink:
<!DOCTYPE html> <html> <body style="background-colour:pink;"> <h1>Hullo, Readers</h1> <p>Y'all are good to go.</p> </body> </html> And here is the output:

Isn't it cool?
What is JavaScript?
And so what nearly dynamic websites? That all happens thanks to JavaScript.
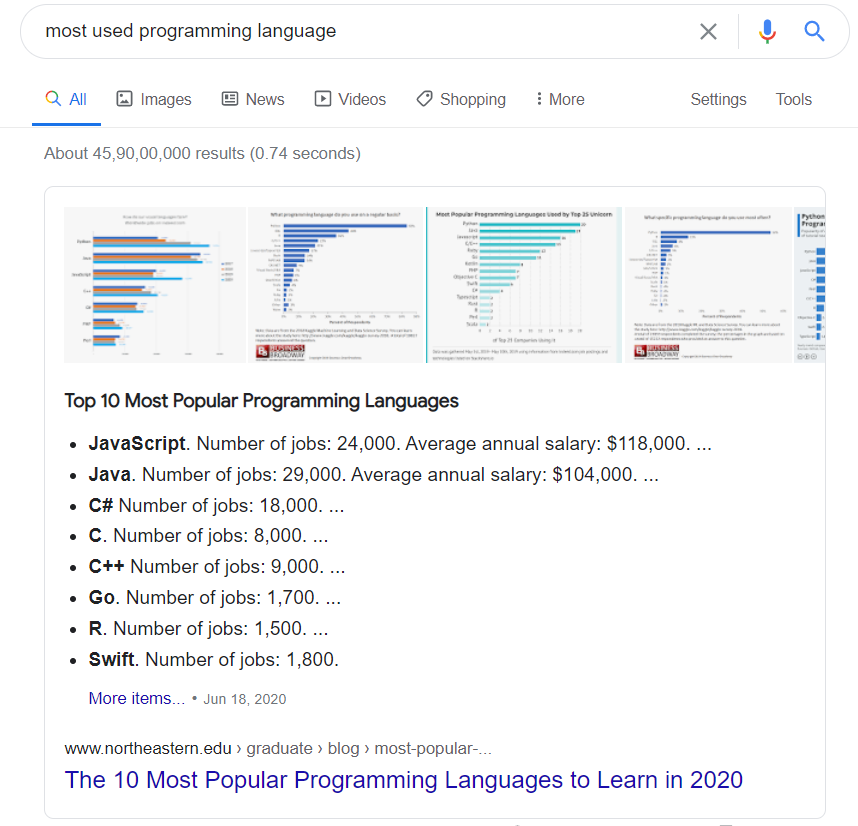
Fifty-fifty Google has mentioned JavaScript as the most popular programming language out there these days.

JavaScript is a programming linguistic communication used mainly on the customer-side to help web pages exist more interactive.
While HTML and CSS are languages that give structure and mode to web pages, JavaScript provides web pages with interactive elements that appoint a user.
Let'southward explain how it works with an instance.
Think about your house. Edifice the foundation and framework of your home with bricks and cement is all a part of HTML. Painting and decorating your house is CSS's job. And integrating engineering science – like IoT – is part of JavaScript.
That'south it. Front end-end Web Evolution consists of HTML, CSS, and JavaScript.
One time you lot know the basics, you can add frameworks and libraries similar React, Athwart, or Vue.js to your skillset.
These are the basic skills you need to start as a Front-end Web Developer.
How to Learn Back-end Development

Now allow's talk about Back-end Development.
For Dorsum-end Development, you'll need to learn Node.js, Express, MongoDB, and Mongoose.
But What is Back-end Evolution?
Back-end development is also known as server-side evolution. It is the practice of communicating betwixt the database and the browser.
Back-end Development languages and tools include:
- Node.js
- Limited
- MongoDB (Including Mongoose)
These three skills are important to larn if yous want to become a Back-stop Programmer.
What is Node.js?
According to Node'due south documentation, Node.js is an open-source and cross-platform JavaScript Runtime Environs. It is a pop tool that you tin use for basically whatever type of project.
Node.js runs the V8 JavaScript engine, the cadre of Google Chrome, outside of the browser. This helps Node.js be very performant.
Now, What is Limited?
Express is a minimal and flexible Node.js web application framework that provides a robust set of features for spider web and mobile applications. - Express Docs
You lot tin can think of Limited as an NPM package that helps Node.js applications.
Permit me explicate how it works through some lawmaking. The below code is the basic syntax for Express.
const express = require('express'); const app = express(); const port = 5000; app.get('/', (req, res) => { res.send("Hello, World") }) app.listen(port, () => { console.log("App is running on port 5000"); }) Hither we are installing and then requiring Express. You but initialize the app as limited() and the port equally 5000.
Then we asking the '/' road to answer with Hi, World.
When our app is running, we log that it is running on port 5000.
Lastly, What is MongoDB?
Earlier proceeding further, I have to explicate a crucial concept: databases.
To create websites, you lot need a Database. We know that websites require databases to shop information. The database helps us shop user information, show information based on user requests, and much more.
Databases come in 2 types: SQL and NoSQL.
What is the difference betwixt SQL and NoSQL?
- SQL is a relational database, while NoSQL is a non-relational database.
- SQL is represented in tables, while NoSQL is in central-value pairs or JSON format.
- The nearly pop SQL databases are MySQL and PostgreSQL while the most popular NoSQL database is MongoDB.
At present let'south talk about MongoDB. According to mongodb.com,
MongoDB is a general-purpose, document-based, distributed database congenital for modern application developers and the cloud era.
When you need to piece of work on a database, MongoDB is a great NoSQL option.
Y'all also take to learn Mongoose.
Mongoose helps you lot work more easily with MongoDB.
Mongoose provides a straight-forward, schema-based solution to model your awarding data. It includes built-in blazon casting, validation, query building, business logic hooks, and more, out of the box.
Those are the basic technologies you need to learn to become a back-finish developer.
Once yous've learned all these skills, y'all can call yourself a Full Stack Spider web Programmer.
By the way, y'all might have heard people referring to certain tech stacks, like "MERN" or "MEAN".
Well, if you lot cull to learn React.js, you will be a MERN (MongoDB, Express, React, Node) Stack Web Developer.
With Angular.js, yous will be a Hateful (MongoDB, Express, Angular, Node) Stack Web Developer.
Free Resource to Learn Spider web Development

If yous want to acquire to code, this is the all-time time to dig into information technology.
And to motivate you, here are some facts:
- According to Glassdoor, the average Web Programmer salary in the US is $68,524/twelvemonth. Much more than we expect to earn during the pandemic.
- At that place are a ton of neat and high-quality costless resources out there. Yes, y'all can larn everything related to Web Development for free.
- You can start a Web Development Startup without a unmarried cent. I have started something like.
- Yous can earn money in numerous different tech-related fields.
And the list could go on.
Before we get into these resources, I want to let you know that I use or have used all these languages, tools, and resources professionally. There are no affiliate links in the article, so there are no resources here that will help me earn money.
I have likewise spent almost 10 days researching more about these resources. I've consulted more 50 top web developers so I tin can provide free access to my readers.
Do notation, though, that some of these resources are costless up to a point. So you can check those out and see if you desire to invest more than.
I know many of you lot are beginners and don't know the best resources to try. So I will continue it simple.
You can check all these websites and even bookmark your favorites to come dorsum to again and over again. Alright – let'due south check 'em out.
freeCodeCamp
The most crucial website I've ever visited in my life is freeCodeCamp. They have a full 3000-60 minutes web development curriculum, and they've recently added certificates for scientific computing, data assay, and car learning with Python besides.
In addition to the curriculum, freeCodeCamp has a publication (where you're reading this article), a YouTube aqueduct, and a Forum where you tin get assistance with your programming bug.
You tin also sign up as a subscriber, and Quincy (freeCodeCamp's founder) will email you some of the latest tech-related articles from freeCodeCamp'southward publication every week.
Want to know why Quincy founded freeCodeCamp?
Quincy Larson summarises in a podcast interview as follows:
freeCodeCamp is my effort to correct the extremely inefficient and circuitous mode I learned to lawmaking. I'one thousand committing my career and the rest of my life towards making this procedure as efficient and painless equally possible. […] All those things that made learning to code a nightmare to me are things that nosotros are trying to fix with freeCodeCamp.
Udemy
Yes, y'all can still get free courses from Udemy. Just search for Gratuitous Web Development Grade, and it'll filter out your options. You lot'll see both paid and free grade, but you can just choose the free ones and enjoy.
If you remember, my first programming course was from Udemy – the one my friend signed me up for. So it helped me get my start.
Documentation to Reference
When I want to learn about or implement a new concept, I visit Google. And Google ofttimes recommends the MDN or a tool or language's official documentation.
This is also helpful when I forget how the details of a specific topic (like Flexbox, for example) work.
W3Schools provides tons of short reference tutorials for many topics including Coffee, Python, JavaScript, jQuery, React, Angular, AJAX, SQL, Node.js, Raspberry Pi, Artificial Intelligence, Car Learning, Data Science, NumPy, SciPy, Matplotlib, and MongoDB.
When I was studying engineering, I had to learn Coffee. And I didn't desire to read a 500 page book for that. Then I jumped onto w3schools to larn the language. Since I knew C, the logic was the same and at that place were merely some syntax changes and new concepts like encapsulation, inheritance, polymorphism, and so on.
Believe it or not, I learned Coffee basics in nigh two days.
YouTube Channels to acquire Web Development.
I have personally used every 1 of these channels for years and take learned a lot from them. I've as well consulted a bunch of working web devs to help provide you with the best resources out there.
one. freeCodeCamp
freeCodeCamp's YouTube channel was the first 1 I tried out to acquire Spider web Development later on Udemy.
They publish courses on a wide range of topics from Python and Data Scientific discipline to Game Development, JavaScript, Blueprint, and more than.
It'due south i of the largest programming-related channels on YouTube and they release new full video courses a couple times a week.
2. Clever Programmer
Rafeh Qazi, a tech expert, was a freelancer so shifted his path to begin directly teaching students.
He started his YouTube Channel with Sonny Sangha and a few others to teach programmers through creating clones of popular websites.
I have used those tutorials to build clones of Amazon, Instagram, and more.
My YouTube history has tons of Web Evolution and App Development videos. And YouTube recommends similar topics to me. So one day, I got a recommendation to try building an Instagram clone with React.js, so I checked information technology out.
3. Traversy Media
Brad Traversy is the creator of Traversy Media. He is a freelancer, works for companies, and runs his own business.
Forth with that, he runs a YouTube channel to teach Web Evolution.
I take been following him for a long fourth dimension. Throughout his career, he's worked very difficult and permit his wellness suffer. So what did he do - quit? No – he invited other YouTubers to teach his students with him.
What great passion. Hats off to Brad Traversy.
Through Brad'south aqueduct, I have learned Chart.js, Pusher, Total Stack React, and Django.
four. Academind
I wanted to learn more about the MERN Stack when I was a beginner. So I went to Udemy and took a course.
I didn't know about Academind at that betoken simply I learned well-nigh it from the grade I took. So I went to check out his YouTube channel and really enjoyed it – then I subscribed.
5. Stefan Mischook
We all get stuck at some point. Nosotros might start thinking, how tin I possibly become a web programmer? How can I ramp up my learning? Are at that place any jobs out at that place for me, and how practise I use?
All these questions knock at our mind's door, and we need to reply. To help you tackle these questions, Stefan Mischook'due south is the all-time channel for you.
He answers many general questions that programmers and developers might while they're learning to code or gaining new skills.
vi. London App Brewery
Angela Yu and her team run this YouTube Channel. And indeed, I am her biggest fan.
Why? Considering my Web Development journey began thanks to her.
Other than Web Development, she teaches Flutter, iOS Development, and many more than topics.
seven. The Net Ninja
When I was learning the MERN Stack, I discovered that that React Native is elementary enough. When I wanted to start learning most it, The Net Ninja helped me out.
In that location are tons of tutorials hither that explain Vue.js, Angular, React, React Native, Palpitate, PHP, Firebase, CSS, JavaScript, GraphQL, and more topics.
Lawmaking Editors for Web Developers
Every bit a web developer, you'll need a expert code editor to help you in your work. Let's look at a few of the nearly pop editors now.
Visual Studio Lawmaking
Personally, I use Visual Studio Code (or VS Code) for all of my projects. I really similar its many features like live share, the built-in terminal, dark mode, and tons of extensions.
Extensions such as Prettier, ES7 React/Redux/GraphQL/React-Native snippets, and Live Server are a regular part of my life.
I am too learning Java for my placement. Many of you may take heard about NetBeans and all, but I am using VS Lawmaking for that.
In Visual Studio Code, you can run every programming language, as well as frameworks like React Native and Flutter.
Sublime Text
Sublime Text is another pop editor. I have not used information technology and then far, but many of my friends do.
It has more than enough features for a beginner to use while learning Web Evolution.
Want more?
Want a full list of resources I recommend?
Here is a list of 80+ resource for Web Evolution.
80+ Free Resources for Web Designers and Web Developers in 2021.
If you want to code, it is the best time to dig into it. There is no meliorate time to kickoff than right at present. There are tons of reasons for this and If I explained it, it will exist going to be more than than…
 Nitin Sharma JavaScript in Plain English
Nitin Sharma JavaScript in Plain English
Why Should You Be a Full Stack Web Developer?
I know some of you might be a fleck overwhelmed after learning about Web Evolution and all the different skills you need to learn.
Knowledge is everywhere and it's vast.
Just it's totally worth it to larn these skills. Let's talk about some of the benefits that come with being a web developer.
Benefits of being a Web Programmer
- Compensation (it'south quite good)
- The industry is non going anywhere any time shortly
- The work is fun and interesting
- You can work as a freelancer or for a company
- You can work from home or anywhere else
So...how much tin can you earn?

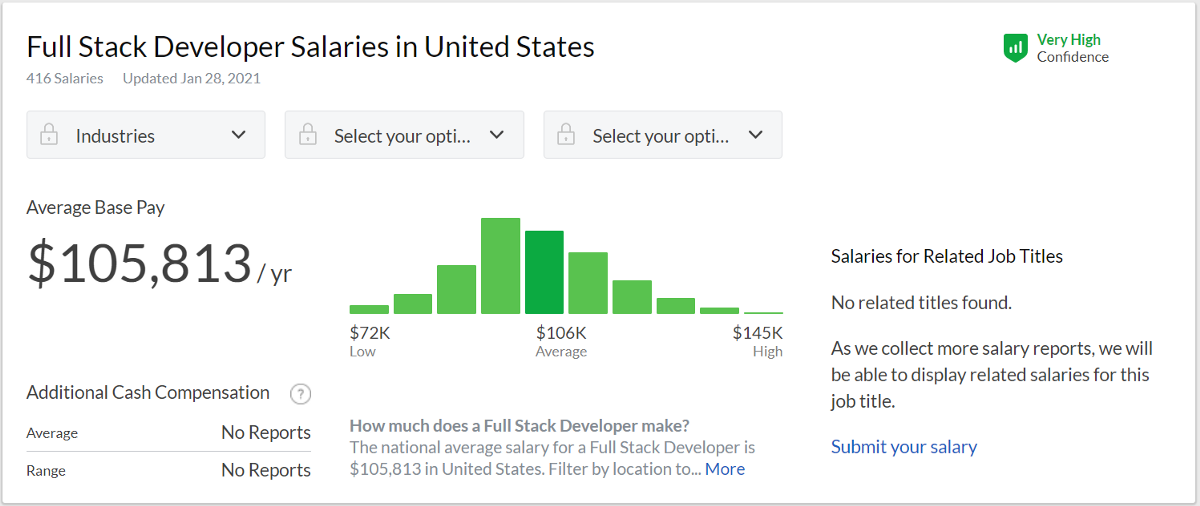
According to Glassdoor, the average bacon for a Full Stack Web Developer in the US is $105,813/yr.
What nigh app development?
Want to be an App Developer? You tin swoop right in.
Suppose you learn React.js to go a MERN Stack Web Developer. The same concepts apply in app development.
For instance, React Native, a mobile app framework, uses the same concepts as React.js to create mobile applications.
To get started, you lot don't demand to acquire any other languages or major concepts. Focus on React.js and you'll exist able to create your applications.
Getting Started with React Native for Beginners
Learn everything virtually React Native-- An Introduction.
 Nitin Sharma JavaScript in Plain English language
Nitin Sharma JavaScript in Plain English language
Wrapping Upwards
Congratulations on working your way through this long post.
It was just a brief guide for Web Developers, to help you get started in the field. You can bookmark this article for further use or fifty-fifty share it with your friends who desire to start their careers as a Web Developers, too.
Good luck :)
Thanks for reading!
This article is a combination of 3 stories I wrote on Medium.
Learn to code for complimentary. freeCodeCamp'due south open source curriculum has helped more than than twoscore,000 people go jobs every bit developers. Get started
How to Read Ob1 With a Code Reader
Source: https://www.freecodecamp.org/news/learn-web-development-for-free/
0 Response to "How to Read Ob1 With a Code Reader"
Post a Comment